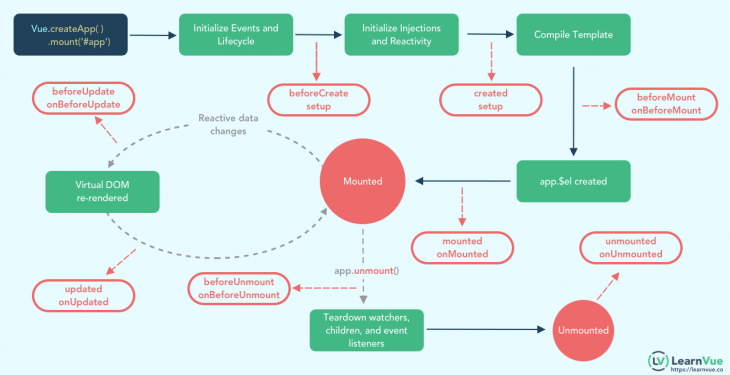
在 Composition API 當中我們可以將響應式資料和相關業務邏輯結合到一起,是因為 Vue3 的 setup 方法
setup 是 Vue3 使用 Composition API 的統一入口
beforecate 和 created 被 setup 方法本身給取代this 來取得 Vue 實體的東西,但是在 setup, 我們不使用 this

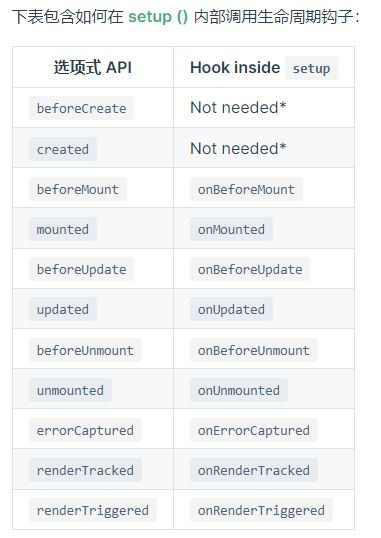
除了上面提到的 beforecate 和 created 被取代掉了,其它的生命週期鉤子,可以透過前面加上 "on" 來使用,如下
在 Vue3 中,我們會將生命週期鉤子在 setup 裡面來使用,如下
import {createApp,onMounted} from 'https://cdnjs.cloudflare.com/ajax/libs/vue/3.1.4/vue.esm-browser.min.js'
createApp({
setup(){
onMounted(()=>{
})
}
}).mount('#app');
computed 寫法,會是透過直接宣告一個變數來使用 computed 而不是全部包在 computed 中,就會像是下面這樣的寫法
import {createApp,computed} from 'https://cdnjs.cloudflare.com/ajax/libs/vue/3.1.4/vue.esm-browser.min.js'
createApp({
setup(){
const 變數 = computed(()=>{
return ...
})
}
}).mount('#app');
先以 Options API 的方式來說明
import {createApp,computed,ref,watch,onMounted} from 'https://cdnjs.cloudflare.com/ajax/libs/vue/3.1.4/vue.esm-browser.min.js'
createApp({
data(){
return {
text: 'hello'
}
},
mounted(){
console.log(this)
}
}).mount('#app')

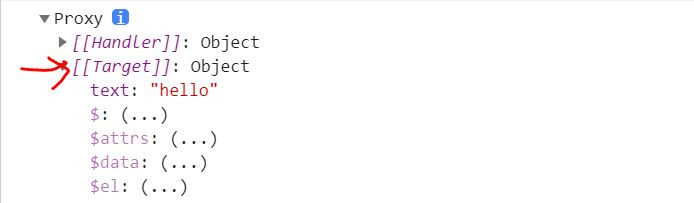
Proxy 結構是 Vue 用來做雙向綁定的機制,在 Options API 時可能不是那麼重要,不過 Composition API 滿重要的,所以需要了解一下
可以看到我們在 Options API data 裡定義的變數存放在 [Target] 內
Options API 演示範例
接著我們以 Composition API 的方式來看一下
import {createApp} from 'https://cdnjs.cloudflare.com/ajax/libs/vue/3.1.4/vue.esm-browser.min.js'
createApp({
setup() {
const text = "Composition API"
console.log(text)
return {
text
}
}
}).mount('#app')

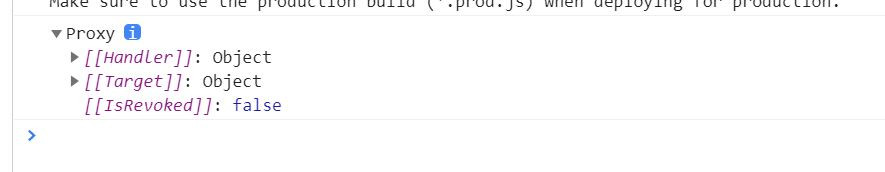
可以看到 console 出來的是個純字串,非 Proxy 物件,還記得上面說到~ Proxy 是 Vue 用來實踐 雙向綁定機制的重要關鍵
所以這樣的寫法會造成 Vue 的雙向綁定機制不見了 !!!~
<div id="app">
{{ text }}
<input type="text" name="" v-model="text">
</div>
import {createApp} from 'https://cdnjs.cloudflare.com/ajax/libs/vue/3.1.4/vue.esm-browser.min.js'
createApp({
setup() {
const text = "Composition API"
console.log(text)
return {
text
}
}
}).mount('#app')
下一篇就來介紹 該怎麼寫 data 的資料,找回雙向綁定機制 !!!
六角學院 | Vue 3 Composition API 精髓掌握 | Youtube Vue3 新手夏令營活動
六角學院 | Composition API 共筆文件
Vue3 官方文件
segmentfault , Vue 3 生命周期完整指南
CSDn , Vue3.0的setup执行时机和注意点
IT人 lliiooiill, 簡單梳理下 Vue3 的新特性
